Obsidianでリンクを作成する際、パス・ファイル名に空白がある場合は『%20』に置換する必要があります。
Obsidianの内部リンクであれば自動で修正しくれます。
ObsidianでVault内に外部ファイルを取り込む場合は、ファイル自体をコピーしてからObsidian内に貼り付けることで、ファイルを修正してくれます。
![]()
外部ファイルリンクへのリンクを作成する場合は自動修正がかかりません。
それに対しての対応を考えてみたので備忘録。
外部ファイルリンク構文
外部ファイルリンクの構文は下記のとおりです。
[表示名](file://フルパス)
この『file://』て打ったり、ファイル名の余白とかを気にするのが面倒なんですよね。
ちなみにショートカットで『リンクを挿入』を実行すると『[]()』を入力することは可能
Templaterで入力
Templaterの設定
この手間をTemplaterプラグインでちょっとだけ省力化してみます。
プラグインのインストール方法は割愛しますが、プラグインのインストール画面で下記を選択してください。

2023年1月22日時点で6番目にダウンロードされているプラグインです。
インストール後、Templaterファイルを保存するためのフォルダを作成します。
新しく作らず既存のフォルダでも大丈夫です。
私はVaultのルートの直下に作成しました。

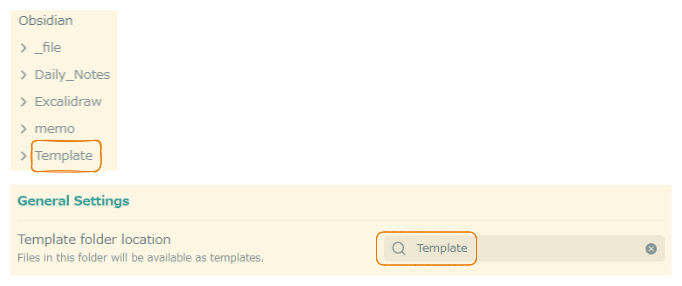
左上のようなVault内のフォルダ構成のときに、Templaterの『Template folder location』を上のように設定します。
Templateファイルの作成
次にTemplaterで使用するTemplateファイルを作成します。
Obsidian内で新しいメモを作成しても良いですし、テキストエディタで作成してもOKです。 テキストエディタで作成する時は文字コードをUTF8で保存するようにしてください。 Shift-JISだとObsidian内で文字化けします。
下記のように記載して先程設定したTemplateフォルダに保存します。
 %>>)
下記部分はユーザー入力のフォーマットを表示します。
<% tp.system.prompt("メッセージ") %>
下記はクリップボードにコピーされている文字を転記します。
<% tp.system.clipboard() %>>
構文の先頭の『!』はリーディングビューの状態でなくても、画像を表示する指示です。 『<file://...>』と『<>』で括っているのはファイル名の空白対策です。 空白を『%20』に置換する他に上記の方法でもOKです。
Templater実行
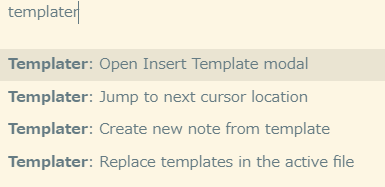
コマンドパレットから『Templater:Open Insert Template modal』を選択。
先ほど作成したTemplateファイルを選択。

ファイル名を入力。

このように表示されます。

構文を悩まずに済みますし、コピペするだけで適切なリンクを作成できますので便利です。